Articles de la rubrique "IT Образование"
7 заблуждений начинающего тимлида
Такие летние поездки направлены на сплочение коллектива, более тесное знакомство отделов между собой и выявление в сотрудниках лидерских качеств. По сути, подобный что такое тимбилдинг формат преследует все те же цели, что и очная встреча сотрудников. Польза онлайн-встреч для командообразования наглядна, доказана учеными-психологами (не британскими, к счастью), довольными руководителями и сотнями клиентов, решивших с нашей помощью массу проблем внутри коллектива.
- Тем не менее, с моей точки зрения, нельзя переставать следить за работой полностью, так как можно упустить первые «звоночки», если вдруг у сотрудника появятся какие-то проблемы с производительностью.
- А в студии разработки игр AB Games, например, для воркейшена создают специальные условия за счет компании.
- Даже если в компании на первый взгляд идеальное руководство, это не отменяет того, что в коллективе могут работать токсичные специалисты.
- Это в два раза больше чем тех, кто относится к таким мероприятиям нейтрально, ориентируясь на подходящие условия труда (30%).
- Проведение тимбилдинга – ответсвенная задача, в которой важна каждая деталь, для получения максимального результата.
- При этом многие предприятия просто не могут себе позволить тратить лишние средства и время, особенно в кризисный период.
Коучинг – это ключ к максимальной эффективности
Но для того, чтобы команда действительно могла сплотиться, тимбилдинг для коллектива компании играет далеко не последнюю роль. Ведь самый высокий результат эффективной работы сотрудников зависит не только от грамотной коммерческой политики. Не последнюю роль играет сплоченность и взаимоотношения между работниками.
Как часто устраивают корпоративы IT-комапании
31% специалистов увольняются в течение первых шести месяцев из-за плохого онбординга. Более того, 69% сотрудников утверждают, что с большей вероятностью останутся в компании, если там налажен процесс адаптации. При этом даже в кризисной ситуации стоит по максимуму сохранить команду, чтобы избежать сбоев в процессах и ухудшения репутации работодателя. В пандемию многих сотрудников сократили, поэтому текучесть возросла.
Есть ли бенчмарк или норма текучести кадров для IT-сферы
Корпоратив на природе в Харькове – возможность выбраться из пыльного города и с пользой провести время. Предлагаем поездки за город, в другую область или страну, где организовываем тренинги и игры с полным погружением. Сотрудники выполняют задания, перевоплощаются и играют роли, соревнуются, объединяясь в команды. Mad Project предлагает абсолютно другую систему корпоративного тимбилдинга в Харькове. Мы организовываем мероприятия, на которых сотрудники активно отдыхают, расслабляются и учатся конструктивно взаимодействовать.
Практичний курс з проджект-менеджменту в IT
До сих пор не знаете, как отпраздновать день рождения компании? Берите пример с «Абрикоса», волшебный коллектив которого не просто весело, но и с пользой отметил корпоративный праздник – 10-летие организации. На пути к успеху компании «Terra Food» встретились задания, которые помогли проявить сообразительность, понимание и быстрое принятие важных решений, сплоченность действий. С этой компанией нас связывает дружба длиной в несколько лет и немало интересных совместных проектов. На этот раз для целеустремленной команды UDP мы организовали один из самых любимых 3D-тимбилдингов с элементами строительства «Мост в будущее».
Эту «закулисную» деятельность выполняют наши опытные менеджеры, проведшие не один десяток подобных мероприятий разного масштаба. И снова мы отправляемся в увлекательное виртуальное тимбилдинг-приключение с друзьями из ПУМБ! Онлайн игра «Космическая империя» для новой команды участников в самом начале 2021 года. Еще один коллектив преподавателей присоединился к возможности получить новые знания и навыки в процессе тимбилдинга.
В первый день лета у нас несколько поводов для хорошего настроения! Во-первых, мы снова встретились со своими друзьями из «МХП», на этот раз – с командной HR-ов, которые обычно ответственны за праздники для других, но в этот летний день праздник, наконец, добрался и до их улицы. В который раз программа «1 + 1» доказывает актуальность своей лидерской позиции среди тимбилдинговых тренингов «Академии Приключений».

Работники сферы IT быстро вовлекаются в командное взаимодействие и практически сразу устраивают мозговой штурм в поисках нужного решения. Матрица ответственности помогает увидеть роли каждого участника проекта, а также позволяет эффективно распределять и контролировать задачи. Онлайн тимбилдинг – новый для рынка формат, который стал особенно востребован в период дистанционной работы и карантина в офисах.
Никто САП для работы не берет, ибо это кал и все с этим согласны. И для таких, каждый 1Сник немеряно писал в своей жизни конвертацию данных из 1С в Excel, вместо того чтобы делать аналитический инструмент в самой 1С. Я думаю стоит уже давно ввести налог на тупую трату денег. При том что это реальные проблемы которые нужно решать, а не лошади в вакууме. Очень многие проги заменяют работу людей, возьмите к примеру заводы. Я не знаю ни одной управленческой проги которая заменяет работу персонала в образе людей.
Может, организация мероприятий была не самая лучшая, а может, сами сотрудники не хотели извлечь из них пользу, но факт остается фактом — каждый шестой работник считает тимбилдинг пустой тратой времени. По словам Марины Вышегородских из ELEKS, в компании тоже не замечают ощутимых потерь в эффективности работы при формате воркейшена. «Более вероятно, из-за того, что у нас работают зрелые и ответственные специалисты», — говорит она. Специалисты, со своей стороны, довольны возможностью гибкого сотрудничества — это подтверждают данные последнего опроса, проведенного внутри компании, рассказывает Колядко. «Так, согласно результатам регулярных внутренних исследований, во время удаленной работы производительность специалистов остается стабильно высокой, а иногда даже превышает докарантинные показатели», — говорит она. Копирайтер-маркетолог с техническим образованием, опытом в продажах и маркетинге.
Создаём неповторимые впечатления, объединяя сотрудников в увлекательных квестах и приключениях. Организуем тимбилдинги «Что Где Когда», где команда познает искусство коммуникации , соревнования и радости от победы. В стремительно развивающемся мире бизнеса коучинг собственников бизнеса может помочь предпринимателям достичь новых высот, преодолеть препятствия на пути к успеху и вывести своё предприятие на новый уровень. В мире бизнеса коучинг уверенно занимает лидирующие позиции среди инструментов развития и самосовершенствования, предлагая индивидуальный подход к достижению поставленных целей. Бизнес-коуч Александр Сёмочкин в работе с руководителями компаний практикует различные форматы проведения тимбилдинга и тренингов, учитывая пожелания заказчиков. Развлекательные элементы также могут быть интегрированы в проведение тимбилдинговых мероприятий.
Такой тимбилдинг может состоять из скалолазания, спортивных игр, переправ на байдарках и других видах активностей.Для сосредоточения на умственной работе и проявлении смекалки используют интеллектуальный тимбилдинг. Здесь преобладают задания на логику, мышление и формирование общих целей и идей. Мероприятие проходит в формате викторин, квестов и т.д..Для выявления креативности, появления глубокой эмоциональной сплоченности можно организовать творческий тимбилдинг. Такой вариант может включать обыгранные ситуации, сценки, костюмированные детали и создание совместных творческих проектов. Результаты командного коучинга могут быть внушительными и положительно повлиять на все аспекты деятельности компании. Этот инновационный подход к развитию команд даёт возможность найти эксклюзивные способы решения конфликтов, что способствует повышению общей эффективности работы коллектива и достижению конкретных целей.
Конкуренция в рабочей среде — обычное дело, но, когда она превращается в открытое соперничество, ничего хорошего из этого не выйдет. Участники такого противостояния будут находиться в стрессе, у них снизится мотивация и производительность. В дальнейшем такая ситуация может привести к разобщенности в отделе и конфликтам между сотрудниками и даже командами, если конкурируют тимлиды. За счет внимания к деталям и организованности вы можете построить процессы, учитывая интересы каждого разработчика и проекта в целом. Если вашего уровня недостаточно, чтобы принять какое-то сложное техническое решение, всегда можно обратиться к техлиду, архитектору или специалисту в конкретной области.
Вежливо откажитесь, а если вы не пьёте по медицинским указаниям, можете упомянуть это, не вдаваясь в подробности. В случае если специалист, например, привык к медстраховке и компания убирает ее из соцпакета, могут закрасться мысли о том, что в организации возникли какие-то проблемы с финансами. 
Специалисты начали наращивать свою уникальную экспертизу, отвечать за ее развитие в рамках всего проекта и дополнять друг друга в отделе. Как оказалось, практически половина компаний такие мероприятия не проводит вообще, 22% опрошенных ответили, что тимбилдинг у них бывает, но редко. Только в 20% компаний мероприятия по сплочению коллектива проводят регулярно. Бывает, что руководитель хочет сам провести тимбилдинг, но это неправильно, потому что он должен участвовать в мероприятии как член команды. Для хардового тимбилдинга обязательно нужен модератор — независимый человек, который его проведёт и не будет участвовать в соревнованиях для командообразования. Тимбилдинг для айтишников выполняет важную роль в формировании сильной и успешной команды.

Потому что в таком случае всегда оказывается, что у них есть решение и вы далеко не первый, кто с этим сталкивается. На первых порах я полагал, что некоторые задачи лучше выполнить самому, нежели тратить свое и чужое время на разъяснения и последующие проверки. Мне было сложно грамотно распределять нагрузку между собой и командой. Это было связано с тем, что я продолжал мыслить как разработчик. Отношения тимлида с командой во многом строятся на взаимоуважении. Важно учиться доверять людям, обучать и при этом позволять им допускать ошибки.
Ивент-агентство «А-ну-Ка» проводит разнообразные мероприятия, в том числе и тимбилдинг для компании (Киев). Вы можете заказать тимбилдинг на природе или в офисе, где каждый сотрудник погрузится в удивительный мир разных квестов и конкурсов, и сможет проявить свой потенциал по полной. Но Вы все равно честно получаете больше, потому что Вы контролируете и отвечаете за успех всего предприятия перед заказчиком, командой и собой. И Вам начинает казаться, что разговоры вполголоса о том, что Вы ничего не сделали, но получили больше — глупости людей, которые не видят всей картины, на которые просто не нужно обращать внимание, потому что на это нет времени. Сильная команда IT специалистов способна решать сложные задачи и достигать высоких результатов. Однако, чтобы её создать, необходима сплочённость коллектива.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
Catégorie: IT Образование | Tags:
Каждый пятый украинец выбирает работу онлайн, чтобы зарабатывать в долларах
Содержание
Во время обучения школа показала себя на довольно высоком уровне, так как предоставила довольно большую базу по данному курсу и предоставила очень много материалов. Сфера защиты чувствительных данных становится все перспективнее. На какие еще ниши обратить внимание стартаперам, чтобы улетет.. В работе QA-инженера можно погрязнуть в рутинных моментах и усталости, а можно проявить творческий подход к задачам и дорасти до QA-лида.
За это время участвовал в нескольких крупных проектах, связанных с туризмом. Сейчас работает над большим музыкальным сервисом для иностранных инвесторов, построенным на технологии REST. Предложений пройти курсы тестировщиков за три месяца и получать бешеные деньги в IT — сотни и тысячи. Увы, но из-за таких экспресс-курсов рынок переполнен малограмотными джунами, которые сразу хотят большую зарплату. Учитывая ситуацию на рынке, мы рекомендуем выбирать курсы более продолжительные, но с более насыщенной программой.
Плюсы и минусы профессии QA инженера
Позже на указанный в заявке номер телефона будет отправлено СМС с контактами школы и позвонит менеджер, он прояснит все интересующие вопросы и запишет студента на обучение. Все курсы имеют индивидуально разработанное описание, включающее в себя и программу обучения. Настоящий профессиональный QA тестировщик должен понимать логику заказчика и точно знать какой программный продукт должен получиться на выходе. Каждый, кто хочет учиться может выбрать для себя подходящую по цене, качеству и графику обучения программу. Закончив программу обучения, каждый выпускник сможет уверенно смотреть в завтрашний день. В рамках курса вы будете работать в группах над реальными проектами.
- В работе QA-тестировщики часто использует Postman, Charles, Яндекс.Трекер, Javascript и Puppeteer.
- В ходе обучения вы будет получать практические задания, основанные на настоящих проектах.
- Чтобы начать обучение как тестировщик, обращайтесь в нашу IT-академию ITEA − получайте ценные знания от ведущих специалистов и опытных талантливых учителей.
- Внедрил в работу своей компании принципы Kanban и виртуальные доски.
- Иногда это лучше, чем придумывать собственные полуэффективные подходы.
Вы получите неограниченный доступ к нашей закрытой базе знаний, и сможете осваивать теорию в удобном для себя режиме. Автоматическое тестирование не видит систему глазами реального пользователя. Допустим, некая функция должна выдавать ответ на ввод команды. А пользователь видит, что ответ нерелевантен и не отвечает на запрос.
Совет №10: Читайте книги о тестировании
Новички могут собрать свою первую продуктовую команду еще на курсах. С совместными проектами можно участвовать в грантовых программах, хакатонах, идеатонах или просто создать проект для портфолио. И, наверное, курсы qa automation последнее — любой инструмент для performance-тестирования, среди которых самый простой и распространенный — Jmeter. Этого набора может хватить для того, чтобы найти работу на позиции Junior Manual QA.
Мы разобрались с QA-практиками, так ли это, а также выяснили, какие скиллы нужны для работы QA Engineer, кому платят $2000+, как ускорить карьерный путь и развитие тестировщика. Курс предназначен для тех, кто уже знаком с ручным тестированием на достаточном уровне , а также ориентируется в начальной базе современных языков программирования. Мы подготовили материалы и тесты, которые помогут вам в выборе вашей будущей профессии.
К тому же, рынок труда насыщен QA Automation инженерамы в разы меньше, чем программистами, поэтому толковые автоматизаторы чувствуют себя уверенно. Главным достоинством своей профессии автоматизаторы называют разнообразие выполняемой работы, которая объединяет аналитику, тестирование, программирование и администрирование. — Как и QA-инженеры или тестировщики, QA-автоматизатор https://deveducation.com/ мониторит качество продукта на различных этапах его разработки, тестирования и эксплуатации. Здесь мы обсудим профессию, возникшую на стыке программирования и обеспечения качества — тестировщик-автоматизатор. Стоимость курса ты окупаешь за 1-2 месяца реальной работы. Процесс проверки, контроль правильности выполнения происходит на всех этапах создания продукта.
Компании может быть важно иметь частые стабильные релизы. В этом случае автоматизация может быть дороже ручного тестирования, но все же лучшей тактикой. Тестирование проходит быстрее, новые фичи выкатываются быстрее. Что касается ветки развития, то с уровня Middle Automation QA Engineer, некоторые специалиста могут начинать пробовать себя в качестве Performance Analyst’a. Зачастую в эту ветку будут идти те автоматизаторы, у которых задачи в проектах стоят из области Performance testing.
Курсы тестировщика
Обязательно нужно читать, смотреть видео/записи выступлений с разных конференций/вебинары и т.д. Всегда слушайте обратную связь и старайтесь совершенствоваться. Начать карьеру (мы уделяем внимание не только развитию технических навыков, но и полной подготовке к трудоустройству каждого студента). Подработку найти реально; постоянную хорошую загрузку на удаленный фриланс найти ТЯЖЕЛО; постоянную хорошую загрузку на удаленный фриланс человеку без опыта найти ПОЧТИ НЕРЕАЛЬНО. Мы не можем превратить тебя в айтишника за 1 день, но помогаем им стать за 4 месяца, если ты готов учиться и работать над собой.
О том, чем занимается тестировщик и как им стать, рассказывает Антон Мужайло, Quality Solutions Architect в GlobalLogic Ukraine. К примеру, в декабре публикуют меньше вакансий, многие работники отправляются в отпуск. И здесь проблема может быть не в вашем резюме или нехватке знаний, а в том, что сейчас активность рынка снижена. Поэтому это время можно использовать для обучения и наведения порядка в резюме и соцсетях. К сожалению, для других такая суровая реальность тестировщиков — находить дефекты и слабые места в продукте и процессах, а это о постоянной критике, хотя и не прямую. Выбирать курс обучения – это чрезвычайно ответственно, ведь от этого зависит становление в новой профессии молодого специалиста.
Освоить IT-профессии сейчас хотят даже те люди, для которых этот вид деятельности абсолютно новый. Развивать карьеру QA-инженера можно во многих направлениях. Здесь и управление тестовым процессом , и автоматизация тестирования , и эксперты по специализированным типам тестирования — нагрузочное тестирование или тестирование встроенных устройств . Существует множество взглядов на то, какие навыки нужны QA Engineer, но часто они формируются на основе собственного опыта в определенной компании и сфере бизнеса. У многих из нас есть знакомые со своим сайтом, бизнесом, или веб-приложением.
Программа онлайн-курсаQA Automation
Программа обучения включает в себя 105 тематических модулей и 586 онлайн-уроков. Студенты освоят тестирование веб-сайтов и мобильных приложений, основные методы автоматизации и техники тест-дизайна. Отдельное внимание уделяют основам программирования на Java, применению шаблонов тест-планов, тест-кейсов, сценариев и чек-листов, а также тестированию пользовательских интерфейсов. Тестировщики сегодня на слуху, о них шутят и спорят. В профессии относительно невысокий порог входа на рынок — то есть, с позиции QA-инженера легче ворваться в IT. Мы собрали 10 лучших курсов тестировщиков, которые помогут освоить профессию или повысить квалификацию.
Профессия тестировщик − обучение с нуля
По-другому такого работника можно назвать тестировщик автоматизатор. Войти в нее можно с одной специальностью, а после переквалифицироваться на другую. QA automatization – это новая веха в тестировании программного продукта. Эта профессия подразумевает использование различных специализированных программ, которые позволяют тестировщику выполнять свою работу быстрее и качественнее.
Можно сочетать между собой различные курсы по тестирования и таким образом повышать квалификацию, иметь возможность браться за разноплановые задачи, увеличивая свой заработок и ценность на рынке труда. Мануальный QA − это первый уровень, с которого стартует карьера тестировщика. Специалист-аналитик чаще всего работает в ручном режиме, выполняет базовые задания и ведет необходимую отчетность. С данными навыками можно работать в самых разных компаниях, чтобы получить необходимый опыт и возможности двигаться дальше. Завершила курс QA Base и наконец полностью им довольна. Администратор группы постоянно контролировал уровень удовлетворенности студентов данным курсом, преподаватель группы — Игорь Береговский — чрезвычайно крут.
Поэтому перед тем, как записаться на курсы QA в Днепре, мы предлагаем тебе посетить бесплатное вводное занятие и определиться с целями. Кроме того, Юлия позаботилась о тех, кто желает начать путь тестировщика, но не знает с чего начать, и подготовила ряд полезных материалов, которые можно сохранить себе по призванию . Я думаю, что тестирование — это больше о людях, чем о технологиях.
Поэтому у Вас будет время на обучение и развитие в соответствии к требованиям определенного проекта. Ресурсов на самом деле сейчас достаточно много, как платных, так и безвозмездных. Как минимум можно в поиске в ютубе написать «Полный курс тестирования с нуля» и вы найдете видео по 10 часов, из которых можно освоить профессию на базовом уровне.
Поделиться « SkillUP. Курс «QA» »
В итоге получился очень крутой видеопроект IT WAKE UP — для тех, кто размышляет, какую профессию в ІТ выбрать. 
Catégorie: IT Образование | Tags:
Руководство по наращиванию ссылочной массы сайта
Интересно, что траст напрямую зависим от того, сколько ссылок размещено. Чем их больше ведет на продвигаемый сайт, тем выше его позиции в размещение ссылочной массы рейтинге Google. Потому как показатели авторитетности могут быть в порядке, но данные по трафику могут изменяться постепенно, если ресурс начал злоупотреблять продажей ссылок например. Ссылки и контент — центральные объекты изучения поисковых систем. Наибольшее влияние оказывают статейные ссылки с крутых ресурсов по показателям Ahrefs, которые являются частью контента. Обычно сетки сайтов делают из доменов, которые не продлили (их называют «дропами»).
Анализ методов наращивания ссылочной массы

Совсем другое дело биржа Sape – это не просто биржа ссылок, а комплексная платформа для продвижения сайтов. Sape предлагает широкий выбор инструментов для анализа конкурентов, подбора доноров и контроля качества размещаемых ссылок. С помощью этого сервиса вы сможете создать эффективную стратегию линкбилдинга и достичь высоких результатов в продвижении вашего сайта. Без него невозможно качественное наращивание ссылочной массы. Реципиент (акцептор) получает переходы со страницы донора и статический вес.
- Этот метод позволяет более гибко управлять ссылочным профилем, так как вы можете легко добавлять или убирать бэклинки в зависимости от их эффективности.
- Но сначала нужно проанализировать собственный сайт, а лишь затем сайты конкурентов.
- Спектр предлагаемых тем широк, начиная от бизнеса и технологий до развлечений, игр и адалт-сайтов.
- В сервисе можно размещать гостевые статьи, пресс-релизы и посты в телеграм-каналах.
- Передают его ссылки с атрибутом follow, поэтому строить профиль лучше с их использованием.
- Однако этот процесс требует тщательного планирования и грамотного подхода.
Как относятся поисковые системы к ссылкам
Как именно анализировать и на что смотреть, мы разберем сразу после того, как определимся какой инструмент нужно использовать. Если у вас плохой сайт, то любой маркетинг (в долгосрочной стратегии) не поможет, а наоборот ускорит гибель вашего бизнеса. Размещением рекомендаций можно заняться как самостоятельно бесплатно, так и платно через специализированные сервисы и биржи. Пробный период – 7$ на 7 дней, стоимость по тарифу – 99$ и выше. Стоит начать с бесплатных методов — комментарии под тематическими статьями или на форумах. Плавно наращивайте объемы и переходите к статейному продвижению.
Как анализировать качество ссылочной массы
Поэтому вебмастера должны регулярно отслеживать ссылочный профиль и удалять неподходящие ссылки. Где заказать крауд-ссылки для вашего проекта по доступной цене и с минимальным вовлечением в процесс? Команда Реферра уже более 10 лет продвигает сайты крауд-маркетингом под Украину и на международные рынки. Регистрируйтесь, заводите свой проект и убедитесь в результативности нашего подхода.
Как проанализировать методы наращивания ссылок конкурентами
Так же, как и при анализе конкурентов, для всех метрик выводим среднее значение. При анализе мы обязательно найдем минимум один сайт с относительно небольшим возрастом (до 4 лет) и на хороших позициях в ТОПе. Если мы обнаружили некачественные ссылки, отклоняем их через этот инструмент от Google.
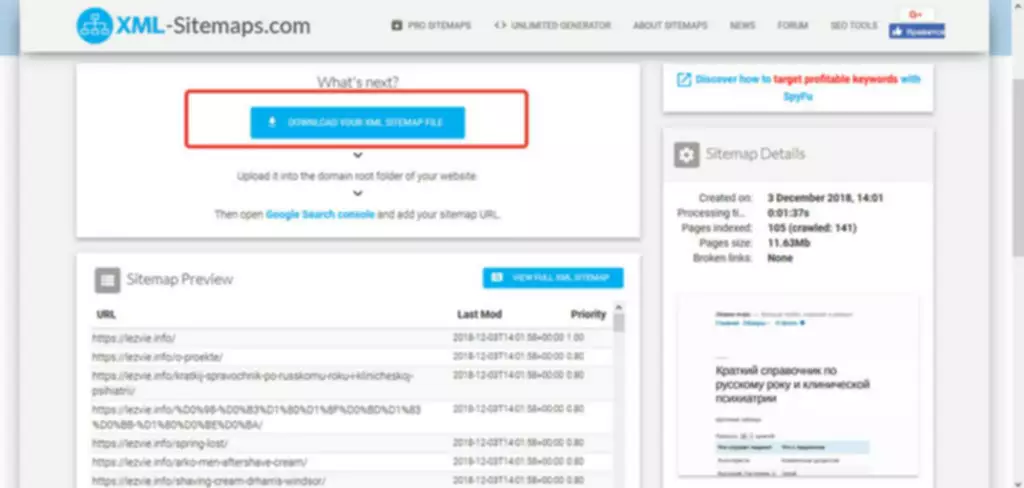
Чем больше качественных бэклинков ведет на ваш сайт, тем выше рейтинг присваивает ему поисковая система. Увеличение ссылочной массы должно быть постепенным, без резких скачков. Ссылки на сайт могут быть получены разными способами, ниже — наиболее популярные из них. Чтобы увидеть, как происходит увеличение ссылочной массы сайта, необходимо перейти в раздел «Ссылки» в левом меню, а затем выбрать «Сайты, ссылающиеся чаще всего». Здесь вы найдете подробные данные, включающие общее количество внешних линков и с каждого отдельного ресурса, список платформ-доноров, конкретные страницы, содержащие бэклинки.
Эта тактика линкбилдинга подразумевает ссылки на страницы ресурса от посторонних людей, которые действуют даже без вашего запроса. Но фокус не пройдет если у вас не имеется чего-то необычного или уникального, такого, чем посторонним владельцам сайтов захотелось бы поделиться. Поисковые алгоритмы, в частности Пингвин от Google, негативно реагируют на чрезмерное количество SEO-ссылок, расценивая их как спам. Не стоит наращивать ссылочную массу покупкой ссылок на биржах.
В SEO-практике эти понятия работают в неразрывной связке. Продвинуть ваш сайт в поисковой выдаче способен только качественный донор, а за некачественные множественные ссылки возможны санкции от поисковых систем. Для коммерческих веб-ресурсов сабмиты — это то, что помогает быстро набрать ссылочную массу для сайта.
К ним могут относиться как входящие, так и исходящие ссылки. Бывает, что мы купили бэклинк, а владелец через время нашу ссылку убрал. Делать это можно при помощи специальных сервисов, таких как LinkChecker.pro.
Еще одним плюсом является ускорение индексации контента на вашем сайте, например, это работает при публикации ссылки в Twitter. До запуска алгоритмов Google эффективность раскрутки напрямую зависела от ссылочного профиля. Чем больше у сайта было внешних линков, тем выше он находился в поисковой выдаче.

Именно поэтому важно следить за тем, чтобы ничего не препятствовало их индексации. Наращивание ссылочной массы сайта требует много времени и усилий для получения успешных результатов. В этом процессе следует использовать несколько методов линкбилдинга и соблюдать плавную динамику. Для анализа ссылочного профиля своего или донорского сайта применяйте несколько сервисов, для более точной информации. Вебмастера прилагают много усилий для получения бэклинков с внешних источников на свой домен, но одними объемами здесь не обойтись. Поисковые системы анализируют, насколько авторитетны ссылающиеся веб-сайты, чтобы показывать пользователям наилучшие результаты.
Методы получения ссылок мы рассмотрим немного ниже, а сейчас давайте разберемся как при помощи Ahrefs проанализировать методы наращивания ссылок конкурентами. Анализ анкор-листов сайтов конкурентов даст возможность понять, каких стратегий они придерживаются, на что делают акцент и т.д. Анкоры — это текстовые фразы, к которым “привязывается” ссылка. Это очень мощный сигнал для поисковых систем о релевантности страницы. Он ввел новый критерий, присваивая страницам некий рейтинг на основе обратных ссылок.
Сервис не обещает вечных ссылок, срок их гарантии ограничен. Количество дней размещения необходимо указывать в отдельном окне настроек (рекомендованный срок – от 3 дней). При размещении ссылки обязательно учитывается региональность.
Для решения задачи идеально подходит платформа PRPosting. Изначально она создавалась для работы команды, которой руководит известный на рынке SEO-услуг эксперт Александр Кирик. Как говорят создатели, результат превзошел даже их ожидания. Со временем сервис услуг линкбилдинга и распространения контента стал доступным и для внешних клиентов.
«Белые» способы надежнее и приносят трафик даже спустя года. Лучше добыть одну ссылку с максимально трастового и трафикового сайта, нежели 10 ссылок с сомнительных сайтов. Если на ваш сайт постоянно появляются качественные ссылки, о нем говорят пользователи — это положительный знак для поисковых систем. К внешней оптимизации сайта стоит переходить только после того, как вы убедились, что ваш сайт достоин внимания аудитории.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
Catégorie: IT Образование | Tags:
Обзор 14 свежих плагинов для Figma, которые помогут повысить производительность, пока мы все сидим дома Дизайн на vc ru
Огромным плюсом выступает возможность импорта плагины фигма JSON файла. Указать нужно два значения — размер иконки и размер ограничительной рамки. В итоге в один клик у вас получатся аккуратные иконки, готовые к размещению на сайте.

Воспроизведение и экспорт GIF — ‘GIF’
Таким образом можно упорядочить структуру, без утомительной работы. А значит, дизайнер избавлен от необходимости прописывать вручную такие пути как «Иконки / Маленькие / Состояния / По умолчанию». Если вы переименуете название группы, то это название будет автоматически изменено для всех компонентов и стилей. С помощью плагина Color Kit можно генерировать оттенки выбранного цвета от тёмных к светлым.
Региональное продвижение сайта: поддомены или подпапки
Для такого случая есть выход — поменять привязку центра ключевого кадра объекта. Меняется в выпадающем окне, где и все значения ключевого кадра. Удалить ключевой кадр можно с помощью кнопки Remove в появившемся окне, как это показано выше. Также в этом окне настраивается смягчение движения элемента как в начале, так и в конце. Используется тот же принцип, что и в After Effects — Easy Ease. Существуют дополнительные опции по более точной настройке плагина.
Плагины Figma: как установить и подобрать плагин под свои задачи
Настроить их можно, если нажать на кнопку Show Options. Незамысловатый, простой и очень нужный плагин, помогающий делать фоны и абстракции. Плагин нужен, чтобы наполнить страницы макета уникальным контентом. Он выдаёт имена, телефоны, адреса, сайты, email, а также аватары и иконки. Чтобы создать взаимосвязь, достаточно выделить два объекта и выбрать в выпадающем списке Autoflow.
Spell Inspector проверяет страницу, на которой вы хотите найти орфографические ошибки, и выдает список соответствующих предложений. Мы надеемся, что в будущем создатели этого плагина добавят больше языков и расширят словарь. В ней отсутствует водяной знак, а также есть функция onion skin (луковая шелуха, т.е. функция отображения обложки кадра для проверки вашей анимации). Pattern Hero позволяет размещать выбранные элементы или кадры в сетке для создания узоров. Такая фишка может помочь при создании паттерна для брендинга компании. Можно поэкспериментировать с различными комбинациями и сделать свой уникальный паттерн.
Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему. Можно использовать случайные снимки или поискать внутри расширения близкую по тематике. С плагином Mapsicle можно генерировать карты и вставлять в заданную область.
Этот плагин нужен в том случае, когда у вас есть растровое изображение, но вам нужен вектор, а обводить нет ни времени, ни желания. Все эти фигуры можно масштабировать и редактировать, плагин пока недооценен сообществом, но, думаю, это изменится в будущем. И, по сути, это и есть весь плагин, всего две настройки — сложность и контраст, количество и там, и там ограничено десятью. Чтобы каждый раз не выбирать из списка, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Оно позволяет активировать последний плагин, которым вы пользовались.
Разработчик потрудился над созданием удобной структуры. Доступные изображения разделены на категории по типам и стилям. Есть emoji, популярные иконочные шрифты, наборы с разной цветовой гаммой.
Они помогут создать простые фигуры и понять, как лучше использовать их в дизайне. С каждым днём Figma становится всё более и более удобной. Плагины ускоряют работу дизайнера, помогая ему эффективнее создавать макеты, прототипы. А скорость и удобство повышают творческий потенциал, позволяя уделить больше времени воплощению интересных задумок, креативным идеям. Дизайнеры знают, как много времени и нервов отнимают сложные макеты, когда требуется переключать темы.
Плагин, который вряд ли поможет на дизайне, потому что дизайн таблиц как отдельный вид искусства, но точно сэкономит время на проектировании. Снова плагин, название которого говорит само за себя. С этим плагином (как и с многими другими) больше не нужно использовать сторонние сервисы. Раньше я использовал flaticon и собственные наборы иконок на отдельном артборде и они кочевали от одного проекта к другому. Проблема этого способа в его ограниченности — иконки есть не для всех случаев жизни.

Figmotion — самые примитивные возможности анимирования. Brandfetch — дает логотипы только крупных компаний (типа дрибббла и беханса, чтож еще нужно дизайнерам то), которые никому особо не нужны. Тоже пока косячно работает.Content Reel вставляет заготовки текстов в виде имен, адресов, телефонов и прочего. С его помощью можно быстро разместить по контуру фигуры текст или другие элементы. Этот плагин умеет создавать бесшовные текстуры, узоры и градиенты, а также добавлять эффект шума на изображения.
Плагин Bullets позволяет создать стильные маркированные списки. Создавайте стили, сохраняйте их в Figma и используйте их в рамках работы над всем проектом. Один из трендов современного дизайна – цветовое решение в виде капель (кривых Безье).
Чаще всего это «плитки» с логотипами одинакового размера. Content Buddy меняет текст во всех выделенных фреймах. Задали искомый фрагмент, заменили вхождения и сохранили изменения. Плагин не умеет работать с фигурами и другими объектами. Будем надеяться, что разработчик в будущем расширит возможности продукта.
Плагин Tumble добавит эффект гравитации и прибьёт объекты к нижней границе фрейма. Таким образом, можно быстро создать забавные паттерны, которые «работают благодаря силе Ньютона». Table Paste – ещё один табличный плагин, который позволяет перенести данные из Excel в стилизованные таблицы в Figma.
По состоянию на январь 2020 у него самое большое количество загрузок. Мы подготовили список из 20 расширений, которые пригодятся дизайнерам, работающим в «Фигме». На странице плагина размещено описание, история версий и контакты автора. При необходимости можно связаться с разработчиком, чтобы сообщить о проблеме или попросить добавить полезную функцию. Плагин LottieFiles позволяет вставлять анимацию в свои проекты. Вы можете импортировать анимации в SVG или GIF формате, которые абсолютно бесплатны.
Подходит для тех, кто часто теряет исходники логотипов и иконок. С его помощью, можно украсить точечную сетку согласно выбранным параметрам (ширина, длина, цвет, разрывы). Dot Grid поможет заполнить пустоту ненавязчивым привлекательным элементом. Плагин Chart позволяет создавать графики разнообразных форм. Работает как с рандомными данными, так и с данными клиента.
- Нажав на Plugins, вы окажетесь на странице плагинов.
- После установки плагина, он будет доступен в меню « Plugins » на панели инструментов.
- Инструмент корректно определяет количество выделенных объектов и гармонично прижимает их к нижней границе фрейма.
- Плагин Wire Box позволяет преобразовать макет высокой точности в варфреймы, помогая сосредоточиться на UX, а не на UI.
Отдельные модули (например, Background Image Generator) умеют преобразовывать фон в код CSS. Правда, это можно проделать только с простыми бэкграундами, которые состоят из градиента, цвета или повторяющихся элементов. В некоторых дополнениях есть свои коллекции готовых фонов и текстур. Каждую картинку можно настроить под себя — поменять размер, цвет и другие параметры.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
Catégorie: IT Образование | Tags:
Подборка Книг Для Ux Ui-дизайнера Валерий Минаков На Vc Ru
Вы научитесь запускать рекламу на разных площадках и добиваться результата. Отработаете знания на реальных задачах, сможете найти работу по новой профессии и заниматься интересными проектами. «Расхожий миф гласит, что во всех фрилансерских проектах 50% выплачивается авансом, до начала работы, и еще 50% — после ее завершения. Вы не должны оказаться в положении, когда вам нужно вносить изменение за изменением только потому, что хотите получить свои деньги». Книга помогает продуктовым командам в тестировать гипотезы о новых продуктах за 5 дней.
Все по итогу будет зависеть только от вас, от того как вы вложитесь на проекте, от вашей систематической работы и вашего дальнейшего желания развиваться дальше. Купить книгу на русском языке можно на Аmazon, в Украине здесь, или здесь, на Аmazon— на английском языке. Книга научит, как запустить веб-проект, и с точки зрения UX-проектирования, и со стороны бизнес-стратегии. Книга расскажет, как правильно сделать сайт, и чего категорически не стоит делать при его верстке. Она легка для чтения, но при этом содержит много полезных советов, подсказок и примеров. Основной акцент на том, как построить уважительные отношения с клиентом и развить доверие.
Книга блестящим образом сочетает в себе стратегический и тактический подходы. Авторы — дизайнер и разработчик — собрали заметки из своих блогов и оформили их в виде книге. Они рассматривают интерфейс с разных точек зрения и рассказывают, как его создавать. Фокус книги не на глобальных правилах дизайна, а на мельчайших деталях — с конкретикой и примерами.
Научит мыслить за рамками шаблонов и воспринимать дизайн, не как что-то легкое и сиюминутное, а как-то, что влияет на культуру в целом. Несмотря на то, что в книге есть уже устаревшая информация (первое издание вышло в 1999 году), она до сих пор актуальна как самоучитель для новичков. Те истины и идеи, которые автор доносит до читателей — не изменились. Автор термина «отзывчивый веб-дизайн» посвятил этому понятию целую книгу. Итан Маркотт рассказывает, как создать страницу, которая одинаково легко будет смотреться как на большом экране стационарного компьютера, так и с мобильных гаджетов.
Чтобы узнать все тонкости профессии UX-дизайнера, познакомьтесь с каждой из этих книг по UX-дизайну. Без них вам не создать продукт с впечатляющим пользователя интерфейсом, а именно от этого зависит, как долго продукт сможет просуществовать. Собранные здесь принципы и советы можно применить к любым продуктам и в любых направлениях дизайна.

Главное в этом вопросе придерживаться стратегии непрерывного развития и делать шаги длинной в 1%. Так потихоньку и будет развиваться дисциплина – основа привычки развиваться и привычки достигать. Чтобы передать анимированные визуальные примеры, описанные в тексте, авторы разместили их на отдельном сайте. Авторы используют разные материалы — от междисциплинарных академических эссе до интервью с профессиональными дизайнерами.
Книг Для Ux‑дизайнера И Ux‑аналитика На Русском Языке
Проектирование взаимодействия – это ориентированный на человека подход проектирования интерактивных цифровых продуктов, сред, систем и сервисов. Именно он позволяет создавать мощные решения, с которыми приятно работать. Книга поможет понять дизайнерам, что главное в работе — не веб-сайт или приложение, а сами пользователи, для которых создается ресурс. UI/UX-дизайн не может быть создан без доли креатива, творческих инноваций, вдохновения и определенных навыков. Многие веб-дизайнеры сталкиваются с тем, что у них буквально заканчиваются идеи, замыливается взгляд, пропадает мотивация и желание создавать что-либо новое.
Позже, с развитием индустрии, появилась отдельно профессия дизайнера интерфейсов. В своей работе Папанек фокусируется на идее, что дизайн — это не только красота. При его создании необходимо не забывать о тех, для кого дизайн делали.
Кстати, классно, что все еще встречаются случаи, когда работодатели ожидают от новичка в UX-дизайне всех навыков сразу в полной комплектации и даже навык в программировании. Поэтому ваша задача воспринимать эти требования как требования к цели, к которой следует стремиться. Научитесь создавать интерфейсы приложений и сайтов без навыков программирования.
Книги По Ux/ui Дизайну
«Refactoring UI» будет полезна не только UI/UX-дизайнерам, но и разработчикам, менеджерам продукта — для лучшего понимания дизайна. В общем, всем, кто хочет улучшить дизайн без помощи непосредственно дизайнера. Вы узнаете, как самостоятельно создавать красивые пользовательские интерфейсы, используя конкретные приемы и схемы.
Если вы хотите создать интуитивно понятный и привлекательный дизайн для веб-сайта,программы, товара или бренда, вы должны знать, что лежит в основе психологии поведения людей. Доктор психологических наук Сьюзан Уэйншенк использует данные последних исследований и демонстрирует множество примеров создания дизайна, привлекающего внимание. Книга, которую полезно время от времени перечитывать даже опытным UX-дизайнерам.
Как часто вы видели сайт или приложение и думали, что встречали что-то подобное? Сжатые сроки или постоянные правки вынуждают дизайнера делать типовой и однообразный дизайн, который даже не остается в памяти. Автор книги рассказывает, как привлекать внимание пользователей. Нужно лишь сделать так, чтобы оформление продукта вызывало у людей эмоции.
«дизайн Пользовательского Опыта Как Создать Продукт, Который Ждут»
Возможно, столь односторонний подход не очень справедлив, но такова уж природа бизнеса услуг. Программы точно так же должны помалкивать о собственных проблемах и высказывать интерес к моим. У компьютера нет своего эго и для него не существует запретных тем, поэтому он идеально подходит на роль доверенного лица, но ведет себя, как правило, противоположным образом». Используйте это комбо чтобы выделиться из толпы и создать сильное впечатление на пользователей. Шрифт может вызвать эмоции, направлять внимание и даже формировать на идентичность.

А еще ознакомитесь с принципами проектирования интерфейсов для разных платформ — мобильных устройств, настольных компьютеров и так далее. Автор объясняет принципы дизайна — от выбора цвета для пользовательского интерфейса до правильного использования пустого пространства. Также в книге разбираются основные ошибки новичков и рассказывается, как привлечь клиентов. В их книге можно найти почти всё о работе проектировщика интерфейса. Описаны навыки, которыми должен обладать специалист, основные методики и процедуры, которые связаны с проектированием опыта взаимодействия.
В этой книге она систематизировала все знания, полученные благодаря работе в стартапах, агентствах и крупных предприятиях. Исследует результативные мировые практики развития tech-компаний и цифровых продуктов. Когда мы создаем дизайн продукта, часто углубляемся в детали и не видим, как люди воспринимают продукт и на самом деле ведут себя. Книга «Тайминг в анимации» может быть полезна начинающим моушн-дизайнерам для изучения основ, а профессиональным аниматорам — укажет путь профессионального развития и обучения. Материал охватывает интерактивный дизайн, дизайн интерфейсов, дизайн заголовков для телевидения и фильмов, создание бренда, дизайн презентаций. Книга повествует теории цвета и формы, визуализации данных, типографике, сторителлинге, взаимодействии со зрителями.
А работа над проектами превращается в рутину и постоянное копирование чьих-либо идей. Чтобы избежать этого или исправить это стоит периодически читать книги для веб дизайнеров. Как и в других книгах подборки, здесь описаны ключевые принципы и паттерны дизайна интерфейсов — но главный плюс не в этом. Илья Сидоренко рассказывает, как он прошел путь от дизайнера-самоучки до проектирования сервисов крупнейших банков СНГ.
В книге вы найдете рекомендации и примеры, как завоевать сердца клиентов с помощью дизайна. Из книги вы узнаете об основных паттернах взаимодействия пользователей с мобильными устройствами. О том, что на самом деле необходимо пользователям, а от чего стоит отказаться.
«Желательно с самого начала иметь какую-то идею или проблему, которую вы хотите решить с использованием цифрового интерфейса». Уже давно стало понятно, что мобильный интернет побеждает в борьбе https://deveducation.com/ за пользователей. Только за последний год в РФ на 90% увеличился объём интернет-трафика с телефонов. Использование материалов T&P разрешено только с предварительного согласия правообладателей.
Это как всем знакомая школа дизайн-мышления, только более продвинутая, реактивная и результативная. Так как мы все еще очень мало знаем о мозге и поэтому не можем расшифровать наши ключевые мотивационные рычаги и модели принятия решений. Опираясь на многолетние психологические исследования, Уилсон утверждает, что наше бессознательное очень сильно влияет на наше поведение, в разы сильнее чем мы представляли себе ранее.
- В их книге можно найти почти всё о работе проектировщика интерфейса.
- Чем важнее какое-либо стремление нашей души для нашего развития, тем больше Сопротивления мы будем испытывать, следуя ему.
- Если исполнитель все время работает с одинаковыми проектами, то ему просто негде черпать актуальные идеи и узнавать новейшие тренды.
- В книге описано, что такое дизайн в целом, его основные принципы и философия.
Сайт может содержать контент, не предназначенный для лиц младше sixteen лет. Короткая книга про UX/UI-дизайн от основателя и бывшего совладельца Usethics. В ней рассказывается о том, как нужно работать, чтобы сделать хороший интерфейс именно в сжатые сроки. UX‑аналитика находится на стыке психологии, социологии, программирования и маркетинга. Книга проста для чтения и понятна даже для тех, у кого нет большого опыта в веб-дизайне.
Разобраны недочеты и ошибки, которые возникают во время проектирования. По сути — это сборник выступлений разных известных людей, примеры и кейсы компаний, дополненные мыслями автора. Голден Кришна работал в инновационных научно-исследовательских лабораториях Google, Samsung и Zappos. В своей книге он критикует назойливый интерфейс и всё, что мы обычно видим на своих экранах — и предлагает мыслить глобальнее.
Catégorie: IT Образование | Tags:
Как правильно настроить страницы пагинации Виды и инструкция
Пагинация это то, с чем вы определенно сталкивались, если хотя бы раз посещали многостраничный сайт интернет магазина. Страницы пагинации, это объединенные в рамках одного раздела, категории или подкатегории страницы. Несмотря на то, что закрытие таких страниц от индексации необязательно, оно может быть полезным, если на этих страницах содержится дублирующийся контент. Если контент уникален, то закрытие страниц от индексации не рекомендуется, так как это может негативно сказаться на SEO-оптимизации сайта. Однако если на страницах пагинации содержится дублирующий контент, закрытие их от индексации будет полезным. В этом случае поисковики не станут рассматривать эти страницы как уникальные и не будут добавлять их в поисковую выдачу, что поможет избежать дублирования контента и улучшит рейтинг вашего пагинация страниц сайта.
Мы поможем вам осуществить профессиональное SEO-продвижение сайта

С помощью этого способа поисковые системы будут индексировать именно pageall, на которой есть все позиции. Главным минусом этого варианта оптимизации являются возможные технические трудности, ведь часто страница может долго загружаться, что не улучшит мнение о вас пользователей. Данный метод оптимально подойдет ресурсам с небольшим ассортиментом товара и будет противопоказан большим интернет-магазинам.
Как узнать, что на сайте неправильно настроена пагинация для SEO

Под понятием Pagination в интернет-сети понимают показ ограниченной части информации на одной странице. Яркий пример – 10 результатов поиска в выдаче Google, 20 сообщений на странице форума. Статическая пагинация использует фиксированное количество страниц, а динамическая подгружает данные по мере необходимости, улучшая производительность. Динамическая пагинация подразумевает, что данные загружаются по запросу при переходе между страницами. Это уменьшает объем загружаемых данных, что благоприятно сказывается на производительности и времени загрузки. Пагинация — это важный концепт в веб-разработке, который позволяет разбивать объемный контент на более управляемые и доступные части, облегчая тем самым процесс навигации для пользователей.
Что такое страницы пагинации и зачем они нужны
Пагинация – это разбивка информации сайта на отдельные страницы для более удобного их отображения. Пагинация и ее правильная настройка существенно влияет на общую СЕО-оптимизацию вашего сайта, поэтому данному моменту следует уделить особенное внимание. Для того чтобы избежать подобной ситуации, вам необходимо выбрать одну страницу, на которой будут расположены все карточки товаров и именно на ней публиковать все оптимизированные тексты. Таким образом вам удастся избежать лишних повторов, а это в свою очередь позитивно скажется на посещаемости вашего сайта и его продвижении.

Это может помочь улучшить показатели сайта в поисковых системах и привлечь больше внимания пользователей. Добавление уникального контента может помочь улучшить SEO-показатели сайта. Например, можно добавить уникальные описания или дополнительную информацию о товарах на каждой странице пагинации. Такое использование атрибута canonical для страниц пагинации позволяет избежать индексации дублирующихся страниц поисковыми системами.
- Создайте структуру с помощью HTML списка и стилизуйте элементы пагинации с помощью CSS для удобства использования и приятного внешнего вида.
- Достигните баланса между удобством для пользователей и возможностью поиска в поисковых системах, чтобы привлечь больше органического трафика на ваш сайт.
- С его помощью вы можете легко установить метки для всех функциональных страниц (« первая », « последняя », « следующая », « предыдущая » и многие другие), а также настроить несколько других очень полезных опций.
- К примеру, пагинация лучше показывает себя на коммерческих сайтах, а вот бесконечный скроллинг удобен для информационно-развлекательных проектов, социальных сетей.
- Пагинация — это важный концепт в веб-разработке, который позволяет разбивать объемный контент на более управляемые и доступные части, облегчая тем самым процесс навигации для пользователей.
Страница пагинации — это не только способ упорядочить и визуализировать контент, но и инструмент для оптимизации под требования поисковых систем. Страницы с пагинацией сегодня встречаются если и не в каждом в интернет-магазине, то уж точно во многих. Оптимизация страниц с пагинацией помогает правильно использовать данный прием с учетом особенностей продвижения магазина в поисковых системах. Таким образом вы можете связать между собой все страницы пагинации вашего интернет магазина и указать поисковым роботам, что данные адреса принадлежат одному ресурсу. К сожалению в связи с последними обновлениями поисковых алгоритмов компании Google данный метод стал менее эффективным, но он всё также пользуется спросом у владельцев веб ресурсов.
Чтобы оптимизировать пагинацию, нужно уменьшить число индексируемых объектов и расставить приоритеты. Важно избегать дублирования контента, которое может быть обусловлено сохранением идентичной структуры на всех страницах онлайн-магазина или сочетанием продуктов из разных категорий в зависимости от настроек фильтров. Дублированный контент негативно влияет на репутацию ресурса и приводит к занижению его позиций в поисковиках. Каждая страница содержит только часть контента, а пользователь может переключаться между страницами, используя ссылки или кнопки навигации. Обычно на странице отображается не более 10–20 элементов контента, чтобы сделать загрузку страницы более быстрой и удобной для пользователя. У страницы «Просмотреть все» должны быть высокие характеристики скорости, загрузка должна происходить в пределах 3 секунд.
Рассмотрим, когда и зачем использовать пагинацию на веб-ресурсе, а также какие преимущества она предоставляет по сравнению с бесконечной прокруткой. Веб-разработка — это увлекательный процесс, в ходе которого мы создаём современные интернет-ресурсы, которые не только соответствуют современным технологиям, но и удовлетворяют потребности пользователей. Одним из ключевых элементов при создании веб-сайтов является организация контента, а пагинация играет в этом процессе значительную роль. Благодаря этой разметке поисковики смогут определить, что содержание данных страниц связано в логической последовательности, и смогут(теоретически) направить пользователя на начальную страницу. Привязывая пагинацию к первой странице важно избежать дублирования текста, он должен находится только на первой странице.
Вы однозначно каждый день видите примеры пагинации, путешествуя по интернету. Пагинация сайта информационного направления обычно применяется в категориях и разделах, содержащих большое количество статей. Используйте четкие, описательные URL-адреса для страниц сайта, добавляя соответствующие ключевые слова, когда это уместно. Также оптимизируйте метазаголовки и описания, чтобы они точно отображали содержимое каждой страницы, оставаясь при этом привлекательными для пользователей. Вполне очевидно, что использование страниц с пагинацией так или иначе влияет на SEO-параметры сайта.
Поскольку первые страницы каталога чаще являются наиболее релевантными страницами, они послужат основой для всех остальных. Как видим, и здесь пагинация и последствия ее использования успешно преодолены. Однако, как и в предыдущих методах, в этом тоже есть несколько нюансов. Публикуя контент очень важно чтобы страница на которую вы будете его публиковать — быстро загружалась, иначе желаемого эффекта добиться вам не удастся. При правильной реализации и в соответствующем контексте пагинация может стать ценным инструментом для улучшения поисковой оптимизации и общей производительности вашего сайта.
Данный совет актуален, если количество контента минимально и такой вариант не станет причиной зависания ресурса. Оптимизация страниц пагинации востребованная услуга для интернет-магазинов, так как в этом случае сложно придерживаться уникальности контента и есть много дублирования информации. Второй важный нюанс — это поиск компромисса между плюсами и минусами выбранного подхода. Благодаря тому что новые данные демонстрируются без перезагрузки страницы, переход от одной порции контента к другой осуществляется плавно и потому практически незаметен для пользователя. В результате пользователь видит несколько порций контента как одну единую большую страницу. При бесконечном скроллинге пользователям сначала показывается ограниченная часть контента, а затем, по мере прокрутки страницы вниз, показываются следующие порции контента.
После этого необходимо устранить обнаруженные проблемы, негативно влияющие на скорость загрузки, такие как нерациональное использование изображений, отсутствие сжатия файлов и другие. Это универсальное решение подходит для любых цепочек страниц с пагинацией. В ранжировании участвуют все страницы (с размещенными на них URL-адресами). Наполнение страниц пагинации уникальным контентом является ключевым аспектом оптимизации.
Данный атрибут указывает Google, какая страница является первоисточником. То есть настроив атрибут Canonical на первую страницу, мы показываем Google, что вся пагинация — это ее дубли. То есть, робот не учитывает страницы с пагинацией, кроме самой первой.
В самом худшем случае дубли страниц могут привести к санкциям от поисковиков. Встречается в соцсетях, но иногда может присутствовать и в блогах компаний (когда скроллишь вниз, а футера сайта все нет и нет). Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев.
Решение о том, как будет представляться пользователям сайта большой массив данных, влияет и на общий уровень юзабилити сайта, и на SEO-показатели. Поэтому подобному вопросу важно уделить достаточно внимания, для чего полезно сравнить основные преимущества и недостатки каждого из 2 названных подходов. Переходим в раздел « Повторяющиеся заголовки (теги title) » и анализируем адреса страниц на схожесть со страницами пагинации. Идем наперекор рекомендациям Google (ПС не рекомендует устанавливать canonical со страниц пагинации на первую страницу).
Проблема дублированного контента часто сопутствует крупным интернет-магазинам. Одна из причин появления дублей – отсутствие или некорректная оптимизация страниц пагинации. Но в настоящее время Гугл отказался от поддержки этого атрибута и рекомендуют все позиции товаров размещать на одной странице.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
Catégorie: IT Образование | Tags:
Как выявить потребность клиента: методы UX исследований
Необходимо избегать использования профессиональных терминов, чтобы не возникло недопонимание. Было обнаружено, что летом электрик не мог использовать планшет из-за высокой температуры в помещении, что приводило к его периодическому отключению. При работе на открытом воздухе планшет попадал под прямые солнечные лучи, создавая блики, что виды юзабилити тестирования мешало выполнению задач. Проблему удалось решить с помощью специализированных промышленных устройств с матовым экраном и защитным чехлом, предназначенных для работы в условиях повышенной температуры. Для того чтобы удостовериться в актуальности продолжительности сессии и понимании пользователями всех инструкций, рекомендуется заранее протестировать выполнение сценариев на пробной аудитории. Хорошо разработанный план исследования обеспечивает структурированный и системный подход к нему и позволяет получить надежные результаты.
Принципы юзабилити проверки: как организовать процесс
При тестировании интерфейсов, ориентированных на пользователя, вышеперечисленные принципы будут наиболее результативны, если сформировать преимущественные цели юзабилити. Основываясь на них, тестер может внимательно следить за развитием тестируемого продукта, интерпретировать его ошибки или жесты. Используя метод RBT, а также диаграмму сродства, вы сможете выявить похожие проблемы, сильные стороны интерфейса и общие предложения пользователей. Перед началом наблюдения важно объяснить пользователю, какая цель исследования, как оно будет проходить и какая его роль.
Качественные и количественные исследования ux
Я хотела бы рассказать о том, как эффективно спланировать процесс юзабилити-тестирования и получить качественную обратную связь. Этот материал затрагивает деятельность UX-дизайнеров и будет полезным для продакт-оунеров, продакт- и проджект-менеджеров, а также всех, кто тесно связан с разработкой программного продукта. Результаты тестирования юзабилити предоставляются всем заинтересованным сторонам, в частности дизайнеру, разработчику, клиенту и генеральному директору.
Usability Testing от А до Я: подробный гид
Не только содержание, но и визуальное представление этой структуры. Визуальные подсказки, такие как заголовки, подзаголовки и единообразный стиль, могут помочь пользователям просматривать и понимать иерархию информации. Чтобы улучшить взаимодействие с пользователем с помощью информационной архитектуры, необходимо учитывать несколько важных соображений.
Принципы юзабилити тестирования: основа основ
- Сочувствуя нашим пользователям, мы можем создавать проекты, которые предвосхищают их уникальные потребности и обеспечивают приятный опыт.
- 5127 прототипов циклонной технологии Дайсона были созданы до того, как он решил, что она пригодна для использования в пылесосе.
- Делайте заметки с помощью предварительно подготовленной структуры.
- Прежде, чем запускать новый продукт или функцию, нужно изучить аналоги на рынке и преобладающие тенденции в отрасли.
- При оценке удобства таких веб-ресурсов без помощи профессионалов и представителей ЦА не обойтись.
- С появлением интеллектуальных динамиков и устройств с голосовым управлением разработка интуитивно понятных и естественных голосовых взаимодействий становится все более важной.
Особенность метода заключается в том, что модератор не вступает в общение с респондентом. В этой статье мы рассказываем о лабораторном тестировании юзабилити. Этот метод позволяет тестировать мобильные приложения с помощью реальных пользователей с реальными устройствами.

Тест веб-приложения и мобильного приложения по заказу клининговых услуг
Методы количественного анализа анализируют числовые данные и метрики, собранные с помощью опросов, анкетирования и количественных исследований. Участники могут делиться своими мыслями, идеями и опытом в фокус-группе, предоставляя ценную информацию о потребностях и предпочтениях пользователей. Качественные методы лучше подходят для глубокого понимания поведения, тогда как количественные методы эффективны для получения конкретных, измеримых данных. Согласно исследованию Forrester, каждый доллар, вложенный в юзабилити, приносит 100 долларов взамен. Кроме того, Google не останавливается в своих усовершенствованиях поискового механизма и в 2021 году планирует отдавать предпочтение сайтам в поиске с удобным и простым интерфейсом, пишет Fast Company. При написании сценариев задач следует руководствоваться несколькими общими рекомендациями.
Лучшие инструменты для анализа юзабилити: полный список из 100+ сервисов
Почему не стоит тестировать продукт на большом количестве участников? Пример хорош еще и тем, что подводит нас к теме оценки отношения и поведения юзеров во время взаимодействия с интерфейсом. Важно не помогать пользователям выполнить задачу, не отвлекать их. Посетите веб-сайт и купите пару красных сандалий вашего размера, используя предоставленный номер кредитной карты.
Роль модератора важна, поскольку он/она может следить за тем, чтобы группа сосредоточилась на рассматриваемом проекте и что обсуждение дало некоторые полезные идеи. Небольшая группа участников собирается в физической или виртуальной среде, где они обсуждают преимущества и недостатки продукта или услуги. Этот качественный метод может помочь понять отношение и поведение участников при взаимодействии с дизайном, тем самым выявив области для улучшения. Опрос в большинстве случаев состоит из закрытых вопросов, на которые участникам предлагается выбрать ответы из уже имеющихся вариантов. Это один из ключевых факторов, от которого зависит успех исследования.
В статье юзабилити аудит чек лист из 170+ пунктов для проверки интерфейса мы делимся ключевыми моментами для самостоятельной оценки удобства пользования сайтом. Для проверки нужно составить последовательность действий до конечной цели (например, заказ товара) и проследить в каких точках возникают проблемы у пользователей. Юзабилити-тестирование — это практика тестирования того, насколько легко использовать дизайн с группой репрезентативных пользователей. Несмотря на то, что количество данных может быть небольшим, вы можете собрать информацию о тональности и использовании языка целевой аудитории. Затем изменить написание текста так, чтобы оно соответствовало языкам посетителей сайта. При такой проверке пользователь выполняет поставленные задачи в отношении продукта или услуги, в то время как исследователь или модератор наблюдает за ним в режиме реального времени.

Стоит заранее прогнать выполнение сценариев на пробной аудитории, чтобы удостовериться в актуальности тайминга сессии и понимании пользователем всех инструкций. Обычно я закладываю в бюджет «обкатку» сценариев с тремя пробными пользователями. В качественных исследованиях мы поймем пользовательское предпочтение user-flow, а в количественных — разъясним, все ли шаги конкретного user-flow понятны пользователю. Качественные и количественные исследования должны дополнять друг друга, а не противопоставляться. Если задаться целью, можно разложить информацию об отеле на составляющие и декомпозировать подзадачу на ряд других. Я заменяю решение одной задачи на серию мелких простых и связанных между собой подзадач с конкретной целью в каждой.
Юзабилити тестирование используется в разных проектах, такие как сайты, мобильные приложения, интерфейсы, программное обеспечение. Клиенту должно быть понятно и удобно работать с интерфейсом, также важно учитывать его цели по взаимодействию с продуктом. Например, если человек работает с документами, то в программе нежелательно наличие элементов, которые отвлекают от процесса. Переработать стиль сообщений и их смысл к формату, который близок пользователям конкретного продукта. Для бизнес решения и приложения 18+ нотификации однозначно будут иметь разную подачу информации. Хорошее юзабилити — основная составляющая положительного User Experience.

Гипотезы — это предположения о том, как продукт или сервис влияет на поведение и восприятие пользователей, которые нужно подтвердить или опровергнуть в ходе тестирования. Перед тем как проводить юзабилити тестирование, составьте свой SMART-лист и убедитесь, что он полностью соответствует вашим конечным целям. Иначе вся дальнейшая работа будет недостаточно эффективной и не приведет к желаемым результатам. Мобильные приложения имеют свои вызовы в отношении юзабилити, такие как ограниченный размер экрана, разные стили взаимодействия и аппаратные ограничения. Тестирование мобильных приложений предполагает проверку работы на разных устройствах, разрешениях экрана и операционных системах, а также учет особенностей каждой платформы. В контексте UX-дизайна Альбомный дизайн включает в себя различные аспекты, включая цвет, типографику, макет, изображения и общую визуальную иерархию.
Чтобы делать это профессионально, аргументировать свои предложения, основной язык IT-сферы нужно знать на достаточно высоком уровне. Серьезные компании, как правило, рассматривают кандидатов с хорошим знанием английского (как минимум с уровнем В2, Upper Intermediate) и высокими навыками коммуникации на нем. Юзабилити сайта — это комплексный термин, который показывает, на сколько удобен вебсайт для пользователей. То есть посетитель должен легко ориентироваться на веб-ресурсе, получить полезную информацию, не ждать долгой загрузки веб-страниц. Однако не стоит забывать, что, решая проблемы, вы снова столкнетесь с необходимостью их протестировать. Но такой подход позволит убедиться на практике, сработало ваше решение или нет.
Пользовательский опыт (UX) – краеугольным камень в разработке любого IT-продукта. От того, насколько понятно и легко им пользоваться, будет зависеть востребованность и успех решения в целом. Создавать онлайн-сервисы, способные удовлетворить потребности аудитории, помогают UX-исследования. Обычно их проводят специалисты по пользовательскому опыту или UX-дизайнеры. В небольших компания и стартапах эту задачу иногда берут на себя product менеджеры и другие специалисты.
Он контролирует, чтобы эксплуатационные свойства электронного продукта отвечали запросам интернет-пользователя. Конечная цель тестирования юзабилити – это усовершенствование цифрового продукта. Согласно статистике, у компаний, не уделяющих должного внимания созданию качественного цифрового опыта взаимодействия пользователя, продажи снижаются на 35%. Если вы не хотите попасть в эту процентную категорию, тогда рекомендуем акцентировать внимание на этом вопросе. Положительный пользовательский опыт является важным критерием, который следует учитывать при разработке приложения или веб-сайта.
Они помогают понять потребности и предпочтения пользователей, выявить проблемы в интерфейсе и улучшить взаимодействие с продуктом. Соответственно, нужно проверить, будет ли такая апка востребована. Эту задачу решают глубинные интервью с несколькими пользователями и тесты на юзабилити (удобство) приложения. Потратив пару недель на исследования, можно выяснить, насколько люди готовы использовать сервис и какие модели монетизации в нем оправданы.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
Catégorie: IT Образование | Tags:
Лучшие Книги По Java Для Начинающих 2023 И 2024 Краткокнигиru
Книга является исчерпывающим руководством по языку программирования Java, предназначенным как для начинающих, так и для опытных программистов. В этой книге ты найдешь простые объяснения концепций языка программирования Java, много примеров кода, вопросов для самопроверки и задач. Короче говоря, это одна из лучших книг по изучению параллелизма и многопоточности java для начинающих книга в Java.
«java Руководство Для Начинающих Современные Методы Создания, Компиляции И Выполнения Программ На Java»

Еще раз всего наилучшего в вашем путешествии по разработке Java и большое спасибо всем авторам за написание таких потрясающих книг. Эти лучшие книги по программированию на Java являются одними из лучших книг по изучению Java, я бы даже сказал, что некоторые из них являются лучшими книгами по Java, когда-либо опубликованными. Короче говоря, это одна из лучших книг для изучения параллелизма и многопоточности в Java. Содержание определенно продвинуто с точки зрения новичка, но, безусловно, это обязательная к прочтению книга для опытных Java-программистов. «Effective Java» — это книга, написанная Джошуа Блохом, ведущим инженером и экспертом в Java-технологиях.

На моей Функциональное тестирование самой первой работе книгу советовали читать всем джунам-джавистам. У нас был огромный список книг по Java, и она стояла в нем самой первой, несмотря на минимальное количество примеров кода. Когда читаешь код стандартных коллекций Java или хорошо написанного фреймворка (например Spring), видны повторяющиеся приемы высокоуровневой организации кода. Можно учиться на этих примерах, но проще прочитать справочник.
Она помогает инженеру-разработчику и специалисту в предметной области найти единый язык, чтобы разговаривать друг с другом. Это полное руководство по моделированию предметных областей и созданию контекста, в котором подход можно успешно объяснять и преподавать. Если вы очень любите Python, то сможете писать на Java, как на Python. Но код будет корявым, неустойчивым к ошибкам, а коллеги-джависты с трудом поймут, что вы хотели сказать. Из-за нестандартной подачи, простого и живого языка сложная и скучная информация легко усваивается. При этом сохранен весь необходимый для новичка объем знаний.
Особенно это касается тех, кто только начинает свой путь обучения программированию. Поэтому мы подготовили список критериев, которые смогут помочь вам выбрать литературу для изучения языка Java. Каждая глава содержит примеры кода, которые в свою очередь снабжены как построчными пояснениями, так и подробным разбором примера программы. Примеры, используемые в этой книге, пригодятся вам в дальнейшей работе с языком Java.
- Как правило, это подборка теоретических материалов, переработанных или скопированных с курсов популярных компаний.
- Учитесь Java за 1 день поможет вам освоить основы Java программирование.
- Она пережила одиннадцать изданий только на русском языке, двенадцатое пока существует только на английском и выпущено в 2021 году.
- Java «Параллелизм на практике» — справочник, написанный Брэйном Гетцем.
- Программа обучения создана таким образом, чтобы каждый студент мог сразу применить полученные знания на практике.
- «Head First Java, Изучаем Java» — это книга, написанная Кэти Сьеррой и Бертом Бэйтсом, предназначенная для изучения языка программирования Java.
В целом хорошая вводная книга по Spring, особенно для новичков. Кроме того, требуется обновление с учетом новых версий. В отзывах жалуются на перевод а-ля гугл-транслейт и рекомендуют читать оригинал или более-менее вменяемый любительский перевод книги. Авторы делятся конкретными правилами проектирования, паттернами и моделями для создания надежных, масштабируемых и поддерживаемых параллельных приложений. Книга может быть полезна как учебное пособие для изучения Java после получения базовых знаний. Охватывает широкий спектр тем, но для практического применения знаний потребуются дополнительные материалы.
Как Выбрать Курс По Программированию Для Начинающих?

В книге множество заданий, практических примеров, вопросов для самопроверки и практических проектов, которые помогают читателю закрепить полученные знания и навыки. В этой 560-страничной книге вы также узнаете, как установить Eclipse IDE шаг за шагом, и благодаря этому вы можете попрактиковаться в программировании. В этой книге рассмотрено множество вопросов и упражнений, которые помогут вам лучше понять Java. Начало программирования с Java Простая для понимания книга по программированию для чайников, написанная доктором Барри Бердом. Пока вас обучают, читая книгу, вы можете написать программу, шаг за шагом читая примеры.
Изучение Java с нуля требует времени, терпения и постоянной практики. Начните с основ, изучайте стандартные библиотеки, решайте задачи, создавайте проекты, запишитесь на хороший учебный курс. Обучение откроет перед вами множество возможностей в мире программирования и поможет освоить новую профессию за несколько месяцев. Кабуц], это не только поможет вам лучше понять концепции.
Кому Подойдут Курсы По Программированию
Это объясняет каждый интерфейс коллекции, такой как Установить , Список , Карта , Очередь и их реализация , сравнивая, насколько хорошо они работают в другой ситуации. У них также есть несколько продвинутых разделов по Swing, сетям и Java IO, что делает их полным пакетом для начинающих Java. Это должна быть ваша первая книга по Java, которую вы просматриваете, если начинаете с нуля. Не имеет значения, являетесь ли вы совершенно новичком в Java или уже некоторое время программируете на Java, вы узнаете много нового https://deveducation.com/ из этих книг. «Java Concurrency на практике» научит разбираться, когда нужно использовать параллелизм и как с его помощью правильно решать рутинные задачи. Книга поможет разобраться с шаблонами и начать применять их на практике, научит решать реальные задачи.
Книга проиллюстрирована наглядными примерами кода с комментариями автора. К каждой главе есть вопросы для самопроверки и упражнения, которые помогут закрепить знания на практике. Еще одна хорошая книга по Java-программированию и принципам проектирования из серии Head-First.
Она может быть полезна как для профи, так и для новичков. По тексту размещены врезки с дополнительными сведениями или комментариями к рассматриваемой теме. Их автор разместил в конце каждой главы, так что пройдя очередную тему, можно себя протестировать. Если что-то осталось непонятым, то стоит повторить тему и закрыть «белое пятно». В этой статье подробно описано, кто такой Team Lead и какие обязанности он выполняет в компании. В материале рассмотрены преимущества и недостатки роли тимлида в IT-индустрии.
Но после прочтения этой книги по Java я получил огромную пользу. Язык программирования Java имеет относительно средний порог вхождения. Его нельзя назвать простым для изучения, но и слишком сложным он не будет. На просторах интернета можно найти множество статей или книг по Java, однако частенько за них нужно платить.
Catégorie: IT Образование | Tags:
Средняя Зарплата Проджект-менеджера В 2024 Году
Если говорить про тимлида, то он координирует деятельность команды разработчиков, распределяет сферы ответственности, взаимодействует с заказчиком, планирует и организует обучение специалистов. Автоматизировать процессы можно и с помощью инструментов, а то, что зависит от человека — ведение переговоров и качественное общение с командой — важно улучшать и прокачивать. Если опытный Senior РМ все же подыскивает новые варианты работы, он может рассчитывать на зарплату от $3000 до $4000. Мы собрали на нашем сайте платные и бесплатные курсы по project-менеджменту от ведущих онлайн-школ. Удобные фильтры помогут вам сравнить несколько обучающих программ по разным параметрам и выбрать для себя оптимальный вариант.

Согласно отчёту Института управления проектами (Project Management Institute, PMI), к 2030 году мировой экономике потребуется 25 миллионов новых специалистов с навыками управления проектами. Как правило, компании ищут проджект-менеджеров со степенью бакалавра или выше. Однако совершенно необязательно иметь образование по специальности “Управление проектами”. Для того, что начать строить карьеру в сфере управления проектами, понадобится определённая комбинация образования, навыков, и сертификатов. Остановимся подробнее на каждом из этих компонентов. В среднем менеджеры проектов зарабатывают 130–160 тысяч рублей в месяц.
Средние Зарплаты Менеджера Проектов
Выживание компаний напрямую зависит от того, справляются ли со своими задачами проджекты. Менеджер проектов (проджект, project manager) — это специалист, который управляет проектами. В обязанности системного архитектора входит формирование IT-системы с нуля и до конца с анализом всех деталей и мелочей. Основная его задача – решение бизнес-проблем различных компаний посредством решений в сфере IT.

Проектный менеджер должен оставаться уравновешенным в любой ситуации. Бывает, что проект нужно сдавать, а команда не успевает. Или заказчик в десятый раз не слышит рациональных доводов и продолжает требовать невозможного. Чтобы найти выход из положения, проджект должен сохранять спокойствие. Проджект выполняет роль связующего звена между всеми участниками проекта — общение с ними занимает большую часть его рабочего времени. Если проджект хороший коммуникатор, он может аргументировать бюджет и сроки, мотивировать специалистов, разрешать конфликты и споры в команде.
PM понимает, что нужно клиентам, умеет ставить цели команде и приводить команду к результату. От архитектора ожидают не только экспертных знаний, но и умения представить проект заказчику и топ-менеджменту. При этом необходимо оперировать теми ценностями и аргументами, которые приняты в бизнесе. Системный архитектор умеет грамотно аргументировать, как реализуемый проект сможет помочь решить бизнес-задачи с максимальной эффективностью. Кроме обязательных софт-скиллов, работодатели ценят техническую экспертизу. Поэтому, если хотите повысить свою значимость как специалиста — изучайте процессы разработки и терминологию.
Project Manager
Чем больше времени человек проработал проджект-менеджером, тем на большую зарплату он может рассчитывать. Бывает, что обязанности менеджеров проектов в разных компаниях немного отличаются. Специалисты могут отвечать за проекты разного уровня сложности и руководить командами разного размера.

Они могут вести одновременно несколько проектов разных клиентов и работать удалённо. Она позволяет справиться с неопределённостью, когда что-то идёт не по плану. Для многих компаний проекты — основная деятельность. Например, для агентств, которые на заказ делают сайты, занимаются автоматизацией бизнеса или разрабатывают программы, каждый новый заказ — это проект. Они не могут позволить себе проваливать проекты.
Кроме того, архитектор в обязательном порядке отслеживает ход выполнения проекта. Уровень зарплаты сильно зависит от ответственности и опыта конкретного РМ-а. Профессия менеджера проекта — это прекрасный выбор для тех, кто ищет сложную, но очень полезную и увлекательную работу с хорошей заработной платой и отличными возможностями для карьерного роста. Для того, чтобы добиться успеха в профессии проджект-менеджера, понадобится ряд специальных навыков и личных качеств. Например, среди самых важных мягких или гибких навыков — организационные способности, умение эффективно общаться, аналитическое мышление, лидерские качества и навыки управления временем.
Есть три ступени карьеры — начинающий менеджер (junior), опытный (middle) и ведущий (senior). От проджекта зависит, сможет ли команда достичь целей проекта. Он должен осознавать свою ответственность, не бояться принимать решения и быть инициативным. Хорошего менеджера не нужно подталкивать и упрашивать — он работает без напоминаний и следит за работой команды.
Другие компании запускают проекты не для клиентов, а для себя. Им нужно, чтобы новый завод, новый региональный офис или IT-система для управления продажами заработали вовремя. Поэтому Сеть наполнена статьями с пугающей статистикой провалов в проектном менеджменте.
Процессы компании повторяют постоянно, их можно отшлифовать до идеала и подчинить инструкциям. Поэтому проджекты нужны и в больших корпорациях, и в малом бизнесе. Некоторые проджекты работают в агентствах или на фрилансе. Последний вариант предполагает, что проджект-менеджер может вести одновременно несколько проектов — и, соответственно, больше зарабатывать. Разработать сайт и запустить его — это проект, но выкладывать на этот сайт пресс-релизы, пока существует организация, — не проект. Построить жилой дом, разработать техническую документацию, провести мероприятие — проекты.
HR-ы советуют джунам ходить на собеседования, чтобы знать актуальные требования работодателей. Оставаться в контексте и повышать уровень знаний помогают тематические конференции, вебинары и подкасты. При использовании материалов сайта обязательным условием является наличие гиперссылки в пределах первого абзаца на страницу расположения исходной статьи с указанием бренда издания AIN.UA.
Секретарь каждый день отвечает на звонки контрагентов — это процесс. Но нанять секретаря и обучить его — уже проект. Для написания небольшого, но интересного исследования мы использовали данные, подготовленные компанией «Апрайт». Middle РМ отвечает за сроки и стоимость, руководит командами до 25 человек, самостоятельно решает конфликты с командой и клиентом. Вы получите письмо со ссылкой для создания нового пароля. Вся информация на сайте, включая текстыи визуальные элементы являются интеллектуальной
собственностью, их копирование и использованиебез согласия запрещено. Собрать статистику о том, сколько может зарабатывать PM в интернет-проектах, нам также помог ХедХантер. Каждый день мы можем присылать вам вакансии по запросу «Проджект-менеджер» по эл.
Также у нас можно почитать реальные отзывы учеников. Самые выгодные условия по оплате предлагают project-менеджерам в Москве, Ростове-на-Дону, Санкт-Петербурге и Новосибирске – в этих городах среднестатистическая зарплата превышает 50 тыс. Менеджер проектов делает всё, чтобы проект завершили в срок, а результат удовлетворил клиента. Поначалу стажёрам платят мало — обычно до 50 тысяч рублей в месяц.
Искать вакансии для стажёров можно на агрегаторах — например, на HeadHunter и SuperJob — или на сайтах компаний, в которые хотелось бы попасть. Профильное образование для проджекта — бакалавриат по программе «Управление https://deveducation.com/ проектами». Учёба длится четыре года и стоит от 50 тысяч рублей в год. В вузах изучают не только проектный менеджмент, но и общеобразовательные дисциплины. Зарплата проджекта зависит от его квалификации и опыта работы.
- Работодатели ожидают, что специалист будет разбираться в технологиях строительства, стройматериалах, строительных нормах и правилах.
- Выше мы писали, что проекты — это уникальные мероприятия, а их главное свойство — неопределённость.
- HR-ы советуют джунам ходить на собеседования, чтобы знать актуальные требования работодателей.
- Менеджер проекта не должен бояться требовать и стоять на своём.
- условия размещены на официальных сайтах школ,авторов курсов и учебных заведений.
Но после стажировки можно остаться в компании и занять позицию junior-проджект-менеджера с большей зарплатой. Проджект — ответственный человек, который не боится трудностей и общения с людьми. Если вам сложно даётся общение, стоит сначала прокачать коммуникабельность, а потом пробовать себя в проектном менеджменте.
Рассказываем, чем занимаются представители одной из главных профессий в менеджменте и какие навыки нужны, чтобы стать проджектом. IT-специалисты – одни из самых востребованных сотрудников. А высокий спрос на профессию – это всегда высокие зарплаты.

Прочитайте эту статью, чтобы понять, что делают проектные менеджеры и стоит ли вам осваивать проектный менеджмент. Работодатели по-прежнему ищут сотрудников для удаленной работы в зарубежные проекты, но здесь понадобится хороший английский, который, вообще, should have для IT-специалиста. С английским на уровне Upper Intermediate или Advanced появляется шанс пройти собеседование в иностранную компанию и получить долгожданный оффер. Как показывает исследование, команда работает продуктивнее, если менеджер разбирается в процессах, знает зоны ответственности сотрудников и реалистично проставляет сроки. Поэтому, кроме необходимых софт скилов, IT Project Manager-у важно получить и техническую экспертизу.
Мы показали достаточно цифр, чтобы убедить вас, что профессия менеджера проекта действительно обеспечит вас неплохим доходом. Теперь давайте поговорим о том, как стать специалистом в этой области. Мы посмотрели объявления на сайте HeadHunter, чтобы выяснить, сколько может получать project supervisor, работая в IT-проектах. Пройти курсы — оптимальный способ стать менеджером проектов с нуля или перейти в эту отрасль из смежной. Например, на курсы часто идут маркетологи, помощники руководителей, аккаунт-менеджеры, координаторы отделов, которые хотели бы подняться по карьерной лестнице. Опытным проджектам не обязательно работать в одной компании и находиться в офисе.
Материалы с пометками “Новости компаний“, « Анонсы », « Акции », « Блоги » и PR публикуются на правах рекламы. Сотни вакансий для Project- / Product- менеджеров, технических и нетехнических специлистов в обновленном разделе Работа на AIN.UA. Продолжая, вы принимаете правила сайта и политику конфиденциальности. Soft skills, дословно «мягкие» навыки, — навыки, которые не связаны с профессией, но помогают хорошо выполнять работу и важны для карьеры. Например, коммуникабельность важна для работы в большинстве сфер. Профильное высшее образование для старта не обязательно, но некоторые работодатели считают его преимуществом и отдают предпочтение кандидатам с дипломом.
Catégorie: IT Образование | Tags:
Css: Что Это Такое, Основы Языка Разметки Стилей И Как Верстать
С другой стороны – это портит HTML-код, он перестаёт быть чистым. В случае редактирования неудобно находить и менять стили по разным файлам, появляется излишняя путаница. CSS описывает все элементы сайта и придает им законченный внешний вид, устраивающий разработчика. Использование дополнительного запроса конкретизирует элемент, для которого задается характеристика. В приведенном примере красный цвет устанавливается только для тех экранов, которые имеют разрешение менее 768px.

Атрибут rel Нагрузочное тестирование со значением stylesheet указывает, что применяются именно стили текста. Этот тег может использоваться еще во множестве разных значений. Таким образом, несмотря на то что CSS непосредственно не отвечает за разметку документа, его роль в создании визуального представления и оформлении контента неоспорима. Понимание этой разницы позволяет разработчикам более эффективно использовать CSS в своих проектах и создавать гармоничные веб-воплощения.

Блоки, Блоки И Ещё Раз Блоки
Значение задает нужное разработчику свойство выбранной характеристики. Пример написанного на CSS кода выглядит следующим образом. Этот курс создан как для начинающих, так и для опытных разработчиков CSS.
Three Встроенные Стили
Каскадные таблицы стилей, ласково называемые CSS, представляют собой простой язык дизайна, предназначенный для упрощения процесса создания презентабельных веб-страниц. Начинающему https://deveducation.com/ веб-мастеру для работы с CSS достаточно просто знать, что такое стили и как их использовать, изучить основные свойства и способы их задавать. А вот при работе с большими проектами уже необходимо использовать специализированные инструменты, а также чёткие стандарты написания CSS. Иначе другие разработчики просто не смогут нормально обслуживать код.
- Правило порядка в коде гласит, что при равной специфичности правила, написанные ниже по ходу «чтения», «перебивают» написанное выше.
- Эта страница была переведена с английского языка силами сообщества.
- Это важно для понимания того, как организована современная веб-разработка.
- Большинство HTML-элементов на странице можно рассматривать как блоки, расположенные друг над другом.
Такая методология полезна для больших проектов, так css язык как можно создать не единичный интерфейс, а целую дизайн-систему, которую можно будет использовать повторно. Универсальной методологии на сегодняшний день не существует. Некоторые из них устарели, некоторые используются активнее других, а в ближайшее время могут появиться новые, более совершенные методологии.
Внешняя таблица стилей подключается к веб-странице с помощью элемента , расположенного внутри раздела . В атомарной методологии используют не смысловые блоки, а отдельные правила. Например, если мы хотим изменить размер текста с 20 на forty пикселей, цвет на жёлтый, то добавляем тегу с текстом классы font-size-40, и color-yellow. Фишка в том, что свойства заранее написали разработчики.
Очень надеемся, наша подборка помогла выбрать подходящий курс программирования. Внутри элемента может быть ещё с десяток других маленьких деталек. В начале 2000-х появились первые CSS-стили, с которыми сайт обрёл новый вид.
Вы можете захотеть, чтобы в абзаце также был оранжевым и жирным. Попробуйте добавить класс « particular », затем перезагрузите страницу и посмотрите, что получится. Создайте файл в той же папке, что и документ HTML, и сохраните его как styles.css.

Flexbox можно использовать для CSS-разметки как целой веб-страницы, так и её отдельных блоков. В этой методологии создается набор классов — инструментов, которые унифицируют правила. Классы комбинируются непосредственно в блоке HTML, то есть стили элементов задаются не в CSS. Таким образом облегчается задача верстальщика, так как ему не нужно переключаться между контекстами. Атрибут rel со значением stylesheet указывает, что в документе применяются именно стили текста. Это важно, так как, кроме применения стилей, тег используется еще во множестве разных значений.
Все элементы с этим классом получают единое оформление — серый фон цвета #999. Он нужен для того, чтобы браузер понимал, как и в какой последовательности отображать информацию. Это что-то вроде каркаса сайта, в котором прописываются основные блоки, ссылки, заголовки и формы. В этом уроке мы рассмотрели несколько способов стилизации документа с использованием CSS. Мы будем развивать эти знания по мере прохождения остальных уроков.
По умолчанию элементы во flex-контейнере располагаются вдоль направления главной оси на одной линии, т. Ниже — пример двухколоночного макета с использованием float. Создание сеток для размещения контента — одна из самых частых задач в CSS. Сначала их делали с помощью таблиц, но потом появились более гибкие решения. В основном система сеток представляет собой структуру, которая позволяет контенту быть уложенным как по вертикали, так и по горизонтали. Кроме того, система сеток мобильна, так что её можно использовать в новых проектах.
В таком случае CSS для сайта — это дизайн-проект, который помогает увидеть более детальную планировку с цветом стен, мебелью и декором. Например, сначала вы указали в коде, что все заголовки будут зелёными. А затем в середине документа — что они должны быть красными.
Catégorie: IT Образование | Tags:

 Service commercial : 01 80 88 43 02
Service commercial : 01 80 88 43 02